電腦圖像詞彙表
閱讀設定
以下係電腦圖像(粵音:Din6 nou5 tou4 zoeng6,英文簡稱 CG)上常用嘅詞彙一覽。電腦圖像可以泛指用電腦方法整出嚟嘅圖像或者視像。整電腦圖像呢家嘢可以複雜得好交關,會用到多種軟件,當中整電腦動畫仲成日會用到程式編寫嘅技術,要求設計者對相關嘅演算法有返咁上下熟[2][3]。
基本概念
[編輯]
内文:電腦圖像
- 幾何學:研究空間同形狀等概念嘅數學子領域,好似係坐標系統同埋計啲幾何物體嘅大細嗰啲方程式,冚唪唥都係嚟自幾何學研究嘅;响廿一世紀初嘅 CG 界,幾何學係不可或缺嘅知識,例如 Blender 等嘅 CG 軟件全部都係用坐標系統(睇埋解析幾何)嚟表示啲 3D 模型嘅位置嘅[4]。
- 解像度(resolution):一種反映一幅圖像「有幾精細」嘅指標;一幅圖或者一個畫面嘅解像度會以
闊 × 高噉嘅形式表示,當中闊度同高度嘅單位都係像素,例如1024 × 768就表示幅圖或者個畫面 1024 粒像素咁闊 768 粒像素咁高。像素嘅數量愈多,幅圖就愈能夠精細[5]。 - 圖像檔案格式(image file format):處理數碼圖像嘅檔案格式;一套圖像檔案格式會以特定嘅方法將有關「幅圖像係乜樣」嘅資訊儲喺記憶體裏面,而唔同格式各有優劣,有啲可能會(例如)將檔案壓縮得勁啲,能夠令整出嚟嘅檔案慳位啲但同時會搞到最後個檔案冇咁高質。廿一世紀初多人用嘅圖像檔案格式包括 PNG、JPEG 同 GIF 呀噉[6]。
- 實時電腦圖像(real-time CG)同幀率(frame rate):指實時噉行嘅 CG;實時運算簡化講即係喺某啲緊湊嘅時間限制下行運算——例如視像遊戲就係實時 CG 嘅一個出名例子,行緊個遊戲程式嘅電腦要係噉按玩家畀嘅 input 計出跟住落嚟要顯示乜圖像,想像玩家撳咗掣要玩家角色向前行一步,隻遊戲顯示嘅畫面有必要跟住變化,而因為玩家可以喺一秒內撳成閒閒哋幾個掣咁多,所以部機就要係噉進行快速運算,計下一刻要顯示乜圖像[7]。
- 粒子系統(particle system):用嚟整粒子效果嘅 CG 用演算法,可以用嚟製作煙、雲或者火焰等嘅視覺效果;虛擬碼如下[9]:
void setup() { // 設定個背景 size(640,360); ps = new ParticleSystem(); // 系統有若干粒「粒子」。 } void draw() { background(255); ps.run(); // foreach 粒子,計佢跟住落嚟會點郁。 }


幾何變換
[編輯]
内文:幾何變換
幾何變換(transformation)喺 CG 上涉及操控圖像同 3D 模型等物體嘅各種屬性(位置或者角度呀噉),嚟到將想用嘅物體移去目標位置或者做某啲特定嘅變形[11]。
- 移位(translation):將物體由空間入面嘅一個位置移去另一個——例:要做嘅嘢係將一個 3D 模型位移 ,部電腦要將個 3D 模型每隻角嘅 x 坐標加 3,y 坐標加 7,同 z 坐標減 10,達致改變個模型嘅位置。
- 縮放(scaling):指將件物體按比例放大 倍——例:將 同 之間嘅距離增加 倍,而 同 之間嘅距離等等... 同理。
- 轉動(rotation):將件物體喺空間入面旋轉若干角度,部電腦要按旋轉嘅角度同沿乜嘢旋轉嚟計出每隻角嘅新坐標。可以睇吓剛體動力學上講到嘅定向概念。
- 仿射轉換(affine transformation):一類嘅幾何變換,泛指變換嗰陣起碼[12]
色彩表示
[編輯]睇埋:色彩理論
2D 圖像
[編輯]内文:2D 電腦圖像
2D 電腦圖像係指 2D 嘅 CG,啲圖(包括用嘅圖像同最後成品)上面嘅點可以攞 2D 向量表達佢哋嘅位置。
- 點陣圖(raster):一幅點陣圖由若干粒像素組成;一部電腦所顯示嘅點陣圖每一幅都係由一大拃像素組成,每粒像素都有[13][14]
- 從而一齊組成一幅圖。
- 向量圖像(vector graphics):相對於點陣圖嘅一種圖像記憶法;向量圖像用嘅係一種冇咁靠死記嘅做法:喺向量圖像當中,部電腦會記住幅圖有啲乜嘢形狀同每個形狀喺乜嘢位置(每種形狀都可以用一條數學式表達;睇幾何學),仲有係幅圖每一忽係乜嘢色水,當個用家想睇幅圖像嗰時,部電腦再用呢啲資訊即場砌返幅圖出嚟[15][16]。
- 精靈圖(sprite):一啲用嚟「結合埋一齊、並且產生一幅大影像」嘅 2D 圖像[17]。

3D 圖像
[編輯]内文:3D 電腦圖像
整 3D 電腦圖像會用到以下概念。
- 景深錯覺(illusion of depth):指人嘅視覺能夠攞住一幅 2D 圖像,判斷圖像入面嘅每件物件「離自己有幾遠」,好似係下面幅相噉,幅相係 2D 嘅,但睇相嘅人往往能夠講得出(例如)「幅相最左邊嗰架車離鏡頭最近」,反映睇相嘅人能夠感受到「幅圖入面嘅唔同物件,分別離自己(鏡頭)有幾遠」;人腦對景深嘅判斷可以受到好多因素左右,簡單例子有「近嘅物件會遮住遠嘅物件,所以如果 A 遮住咗物件 B,A 比較似係喺 B 前面」噉[18]。

- 3D 投影(3D projection):一大類攞嚟做「用 2D 圖像表達 3D 物體」呢樣工作嘅方法,包括透視投影同平行投影呀噉。
- 透視投影(perspective projection):指製作一幅 2D 影像嗰陣,用消失點同「物件望落嘅大細」等嘅技巧,嚟令睇幅 2D 影像嘅人產生一股「幅 2D 圖像係表示緊一笪 3D 空間」噉嘅感覺[19];廿一世紀初嘅主流 CG 相關軟件都會提供透視投影功能,畀用家用透視投影上嘅概念嚟調較整緊嘅圖像,例如 Blender 就畀用家揀「係咪要用透視投影式嘅角度望整緊嗰個景」[20]。
- 平行投影(parallel projection):一大類嘅 3D 投影做法。平行投影會由想像中件物體射啲彼此之間成平行嘅射線;平行投影被指係能夠造出客觀噉描述件物體嘅圖,但因為缺乏景深等嘅原因完全做唔到似真實嘅圖像(尤其係同透視投影比起嚟),所以美術上比較少用[21]。
3D 模型
[編輯]
内文:3D 模型
立體模型(3D model),或者叫 3D 模型:指一個(對於部電腦嚟講)用數字呈現嘅 3D 物體,任何 3D CG 嘅嘢都係以 3D 模型做起始點嘅。出名嘅 3D 模型有猶他茶壺同虛擬地球呀噉。
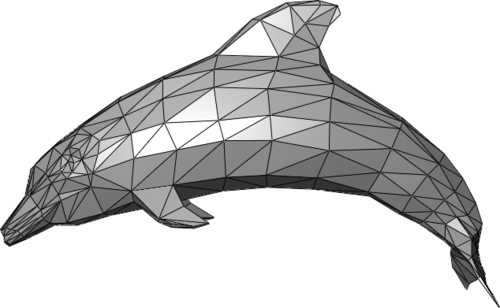
- 多邊形網格(polygon mesh):一幅多邊形網格(好似下圖噉)會包含——

- 線框模型(wire-frame):基本上等同多邊形網格,只係冇咗啲立面,淨係展示個模型啲角同邊(好似下圖噉);喺好多情況下,線框模型都(同多邊形網格比起嚟)會方便用家睇清楚個模型嘅形狀。廿一世紀初嘅 CG 軟件都會畀用家揀用邊種方式(多邊形網格定線框模型)嚟睇個 3D 模型。

- 多邊形:用嚟衡量啲 3D 模型有幾複雜嘅指標,如果話一個 3D 模型多邊形多,即係話個模型有好多塊表面,正路就表示個模型望落多細節[23]。
- 細節層次(level of detail,LOD):指一個 3D 模型嘅表示有幾複雜;例如想像家陣有個 3D 模型,設計者將個程式設計成「如果用家近睇個模型,就將個模型啲多邊形完全顯示嗮出嚟(LOD 高);而如果用家遠睇個模型,就將個模型簡化(少噉咗多邊形)噉顯示(LOD 低)」噉嘅樣,噉就可以避免部機要做啲不必要咁仔細嘅運算,慳返運算上用嘅時間[23][24]。可以睇埋軟件最佳化嘅概念。
| 圖例 | 
|

|

|

|

|
|---|---|---|---|---|---|
| 角嘅數量 | ~5500 | ~2880 | ~1580 | ~670 | 140 |
| Notes | 最高細節層次 | 最低細節層次 |
- 材質貼圖
- 明暗處理
- 3D 掃瞄
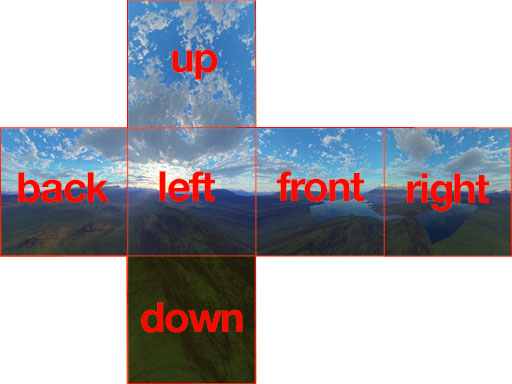
- 天盒(skybox):指將虛擬 3D 世界用一個虛擬嘅方柱包圍住,並且將天同山等嘅影像投射落去個方柱嘅內部表面度,噉個虛擬鏡頭無論點轉,用家都會見到個遊戲世界嘅天同「遙遠」嘅背景嗰度有嘢;喺廿一世紀初嘅遊戲製作當中,天盒好多時會係圓頂噉形嘅,進一步提升遊戲世界嘅像真度[25]。

角色模型
[編輯]睇埋:虛構角色

- T-姿勢(T-pose):一般係遊戲角色嘅 3D 模型嘅預定姿勢;喺一個 3D 嘅遊戲程式入面,每個遊戲角色都會有個 3D 模型代表佢,而個程式內部多數會將佢個姿勢預設成「企喺度,雙手向外伸直」(由前面睇好似英文字母「T」噉),喺個角色要做動作嗰陣先郁手改變佢個模型嘅姿勢[26]。
- 骨骼動畫(skeletal animation):指一個角色嘅 3D 模型分做兩部份——表面同「骨架」;個 3D 模型嘅骨架會一條條隱形嘅線;骨架一般會穿透個模型嘅四肢、頸同手指等需要拗彎嘅部份;當一個整電腦動畫想個 3D 模型做唔同嘅動作嗰陣,需要做嘅就係向部電腦下指令,叫部電腦(例如)手腕接住嗰兩條「骨」向某個方向轉咁多咁多角度[27]。
- 逆運動學(inverse kinematics):一種演算法,做嘅係攞一條條運動鏈(例如係一個角色嘅 3D 模型嘅骨架),睇吓條鏈嘅最尾端要擺喺邊,再計吓條鏈嘅其餘部份需要擺喺乜位同埋成乜嘢角度[28];舉例說明,想像有隻視像遊戲,家陣個玩家角色企咗喺一塊唔平嘅表面(例如遊戲世界入面嘅樓梯)上面,左腳下面嘅地板高度上同右腳下面嘅地板唔同,如果隻遊戲唔做逆運動學,會搞到個角色一係其中一隻腳企喺空氣上面,一係其中一隻腳 clip 咗入去塊地嗰度;逆運動學演算法做嘅係攞嗰兩隻腳,計吓個角色嘅膝頭分別要拗彎幾多度,先可以令個角色兩隻腳板都係啱啱好掂到地嘅[29]。
- 布公仔物理(ragdoll physics):一種電腦動畫技術,指教部電腦處理一個角色嘅 3D 模型點樣跌低倒地(好似一個跌落地嘅公仔噉)嘅物理模擬;布公仔物理喺視像遊戲當中成日用到——喺廿一世紀初嘅 3D 視像遊戲當中,一個虛擬角色死嗰陣,通常會用布公仔物理嚟控制個角色嘅 3D 模型倒地[30]。
彩現
[編輯]
内文:彩現
睇埋:彩現引擎
彩現(rendering)係指運用電腦程式由一柞 3D 模型嗰度整一幅 2D 影像出嚟嘅過程,係 CG 製作上最基本嘅工序之一。
- 圖像管道(graphics pipeline):指定彩現嘅步驟嘅理論模型。
- 景檔案(scene file):一個景檔案會包含咗多種資訊,包括係「個景入面用咗啲乜嘢 3D 模型」、「每個模型喺邊個位」、「光源喺邊」、「鏡頭擺喺邊個位置」同埋幾何變換呀噉,描述個景係點嘅;然後部電腦會將呢個檔案入面嘅數據傳去一個彩現程式度[31][32]。
- 光照圖(lightmap):3D CG 上會用嘅一種數據結構;部電腦事前計好一個景檔案每一塊表面有幾光,將呢樣資訊儲起嚟俾彩現程式用[33]。
- 虛擬鏡頭(virtual camera):3D 電腦圖像入面會用嘅程式系統;呢個系統會負責控制一個(或者一拃)鏡頭,個鏡頭喺虛擬世界入面會有個位置,鏡頭所見到嘅影像會係用家所見到嘅嘢[34]。

- 光效(lighting)
- 光線追蹤(ray tracing):彩現上嘅一種演算法;個 CG 程式會模擬物理學上嘅光,假想有光由光源嗰度射出,並且計出每條光線會由乜嘢表面反射(同埋反射咗之後變成乜嘢顏色),最後進入個鏡頭度變成咩樣;喺廿一世紀初,呢種做法(同掃描線彩現比起嚟)可以創造出好迫真嘅 CG,但運算量好大,所以好多時會造成要嘥好多時間做彩現[36]。
- 掃描線彩現
- 遮擋剔除
- 彩現農場(render farm):要(例如)播一啲有高質 CG 嘅戲嗰陣,部電腦就要高速噉做極大量嘅運算,而呢啲噉嘅運算普通嘅電腦好多時都做唔嚟,可能會 lou1 成幾日先至出到一格;彩現農場就係一啲高性能嘅電腦叢集,專門用嚟高速噉做彩現嘅;做拍戲等工作嘅人成日都會用到彩現農場[37]。
電腦動畫
[編輯]内文:電腦動畫

- 動作捕捉(motion capture,簡稱 mocap;粵拼:mou1 kep1):一種技術,用嚟同角色嘅 3D 模型整動畫;用 mocap 整動畫嗰時,製作人員會叫個受過訓嘅人員戴啲感應器喺身,戴住感應器嘅人跟住就會做出各種動作,途中每個感應器會將佢自由「每點時間喺咩位置」噉嘅資訊傳返去電腦度,然後製作人員就可以叫部電腦將角色嘅 3D 模型嘅各忽對應落相應嘅感應器數據度(例如角色 3D 模型嘅手踭,會對應個人員嘅手踭),就會令到角色嘅 3D 模型做出好似真人噉嘅動作[38]。
拉雜相關
[編輯]睇埋:視像遊戲
- 電子遊戲圖像
- Compositing(粵拼:kam6 pou6 sit1 ting4)
- 3D 打印
- 2.5D:視像遊戲上嘅一個概念,指隻遊戲嘅圖像以 3D 為主,但郁動方向上係 2D;例子有《風之少年系列》(Klonoa),喺呢個平台遊戲當中,玩家控制嘅主角古羅亞只可以有上下左右四個方向郁動,但關卡嘅背景嗰度會有三維圖像[39]。
睇埋
[編輯]註釋
[編輯]引咗
[編輯]- ↑ Lehmann, A. S. (2012). Taking the Lid off the Utah Teapot Towards a Material Analysis of Computer Graphics. Zeitschrift für Medien-und Kulturforschung, 2012(1), 169-184.
- ↑ What is Computer Graphics?, Cornell University Program of Computer Graphics. Last updated 04/15/98.
- ↑ Foley, J. D., Van, F. D., Van Dam, A., Feiner, S. K., Hughes, J. F., Hughes, J., & Angel, E. (1996). Computer graphics: principles and practice (Vol. 12110). Addison-Wesley Professional.
- ↑ Marsh, D. (2005). Applied geometry for computer graphics and CAD. Springer Science & Business Media.
- ↑ Robin, Michael (2005-04-01). "Horizontal resolution: Pixels or lines". Broadcast Engineering.
- ↑ Wiggins, R. H., Davidson, H. C., Harnsberger, H. R., Lauman, J. R., & Goede, P. A. (2001). Image file formats: past, present, and future. Radiographics, 21(3), 789-798.
- ↑ Wolf, Mark J. P. (2008). The Video Game Explosion: A History from PONG to Playstation and Beyond. ABC-CLIO. p. 86.
- ↑ 9 Games That Really Showcase The Difference Between 60 & 30 FPS. Game Rant.
- ↑ Chapter 4. Particle Systems 互聯網檔案館嘅歸檔,歸檔日期2020年6月2號,.. The Nature of Codes.
- ↑ Computing oriented minimum bounding boxes in 2D. WordPress.
- ↑ Fundamentals of Computer Graphics - CM20219 Lecture Notes. Ch. 3.
- ↑ Affine Transformation. Wolfram MathWorld.
- ↑ Rudolf F. Graf (1999). Modern Dictionary of Electronics. Oxford: Newnes. p. 569.
- ↑ Noll, A. Michael (March 1971). "Scanned-Display Computer Graphics". Communications of the ACM. 14 (3): 143–150.
- ↑ Greenberg, Ira (2007). Processing: Creative Coding and Computational Art. Apress.
- ↑ Amy Arntson (2011). Graphic Design Basics (6th ed.). Cengage Learning. p. 194.
- ↑ Hague, James. "Why Do Dedicated Game Consoles Exist? 互聯網檔案館嘅歸檔,歸檔日期2018年4月23號,.". dadgum.com.
- ↑ Howard, Ian (2012). Perceiving in Depth. New York: Oxford University Press.
- ↑ The Importance of Perspective in Art. Medium.
- ↑ Perspective/Orthographic. Blender.
- ↑ Huenniger, D. (2019). Blender 3D Content Creation Noob to Pro. en.wikibooks.org. Ch. 6 "Perspective Views".
- ↑ Lorensen, William E.; Cline, Harvey E. (1 August 1987). "Marching cubes: A high resolution 3D surface construction algorithm". ACM SIGGRAPH Computer Graphics. 21 (4): 163-169.
- ↑ 23.0 23.1 Biljecki, F.; Ledoux, H.; Stoter, J. (2016). "An improved LOD specification for 3D building models". Computers, Environment and Urban Systems. 59: 25-37.
- ↑ Biljecki, F.; Ledoux, H.; Stoter, J.; Zhao, J. (2014). "Formalisation of the level of detail in 3D city modelling". Computers, Environment and Urban Systems. 48: 1-15.
- ↑ "Skybox Basics". Valve Developer Community.
- ↑ Obdržálek, Š., Kurillo, G., Ofli, F., Bajcsy, R., Seto, E., Jimison, H., & Pavel, M. (2012, August). Accuracy and robustness of Kinect pose estimation in the context of coaching of elderly population. In 2012 Annual International Conference of the IEEE Engineering in Medicine and Biology Society (pp. 1188-1193). IEEE.
- ↑ Forstmann, S., Ohya, J., Krohn-Grimberghe, A., & McDougall, R. (2007, August). Deformation styles for spline-based skeletal animation. In Symposium on Computer Animation (pp. 141-150).
- ↑ Paul, Richard (1981). Robot manipulators: mathematics, programming, and control : the computer control of robot manipulators. MIT Press, Cambridge, MA.
- ↑ A. Aristidou, J. Lasenby, Y. Chrysanthou, A. Shamir. Inverse Kinematics Techniques in Computer Graphics: A Survey. Computer Graphics Forum, 37(6): 35-58, 2018.
- ↑ Caracciolo, M. (2021). Animal Mayhem Games and Nonhuman-Oriented Thinking. Game Studies, 21(1).
- ↑ Bouknight, W. J. (1970). "A procedure for generation of three-dimensional half-tone computer graphics presentations". Communications of the ACM. 13 (9): 527-536.
- ↑ Phong, B-T (1975). "Illumination for computer generated pictures". Communications of the ACM. 18 (6): 311-316.
- ↑ Abrash, Michael. "Quake's Lighting Model: Surface Caching". www.bluesnews.com.
- ↑ Yannakakis, G. N., Martínez, H. P., & Jhala, A. (2010). Towards affective camera control in games. User Modeling and User-Adapted Interaction, 20(4), 313-340.
- ↑ The Challenges Of Remaking A Horror Classic Like Resident Evil 2.
- ↑ Shirley, Peter (July 9, 2003). Realistic Ray Tracing. A K Peters/CRC Press; 2nd edition.
- ↑ Yao, J., Pan, Z., & Zhang, H. (2009). A distributed render farm system for animation production. In Entertainment Computing–ICEC 2009: 8th International Conference, Paris, France, September 3-5, 2009. Proceedings 8 (pp. 264-269). Springer Berlin Heidelberg.
- ↑ Rogez, G., & Schmid, C. (2016). Mocap-guided data augmentation for 3d pose estimation in the wild. Advances in neural information processing systems, 29.
- ↑ Bernard Perron & Mark J. P. Wolf (2008), Video game theory reader two, p. 157, Taylor & Francis.
拎
[編輯]- (英文) 簡介電腦圖像,1.3 版













